Add to signaloid.io Button
Overview
You can enable the "add to signaloid.io" button on any GitHub repository by adding a snippet to the repository's README.md, replacing the text <your repository URL here> as appropriate:
[<img src="https://assets.signaloid.io/add-to-signaloid-cloud-logo-dark-v6.svg#gh-dark-mode-only" alt="[Add to signaloid.io]" height="30"/>](https://signaloid.io/repositories?connect=<your repository URL here>#gh-dark-mode-only)
[<img src="https://assets.signaloid.io/add-to-signaloid-cloud-logo-light-v6.svg#gh-light-mode-only" alt="[Add to signaloid.io]" height="30"/>](https://signaloid.io/repositories?connect=<your repository URL here>#gh-light-mode-only)
Using the "Add to signaloid.io" button
For any GitHub repository with the "add to signaloid.io" button correctly configured, you can add the repository to the list of code repositories accessible from your Signaloid Cloud Developer Platform account, with a single click:
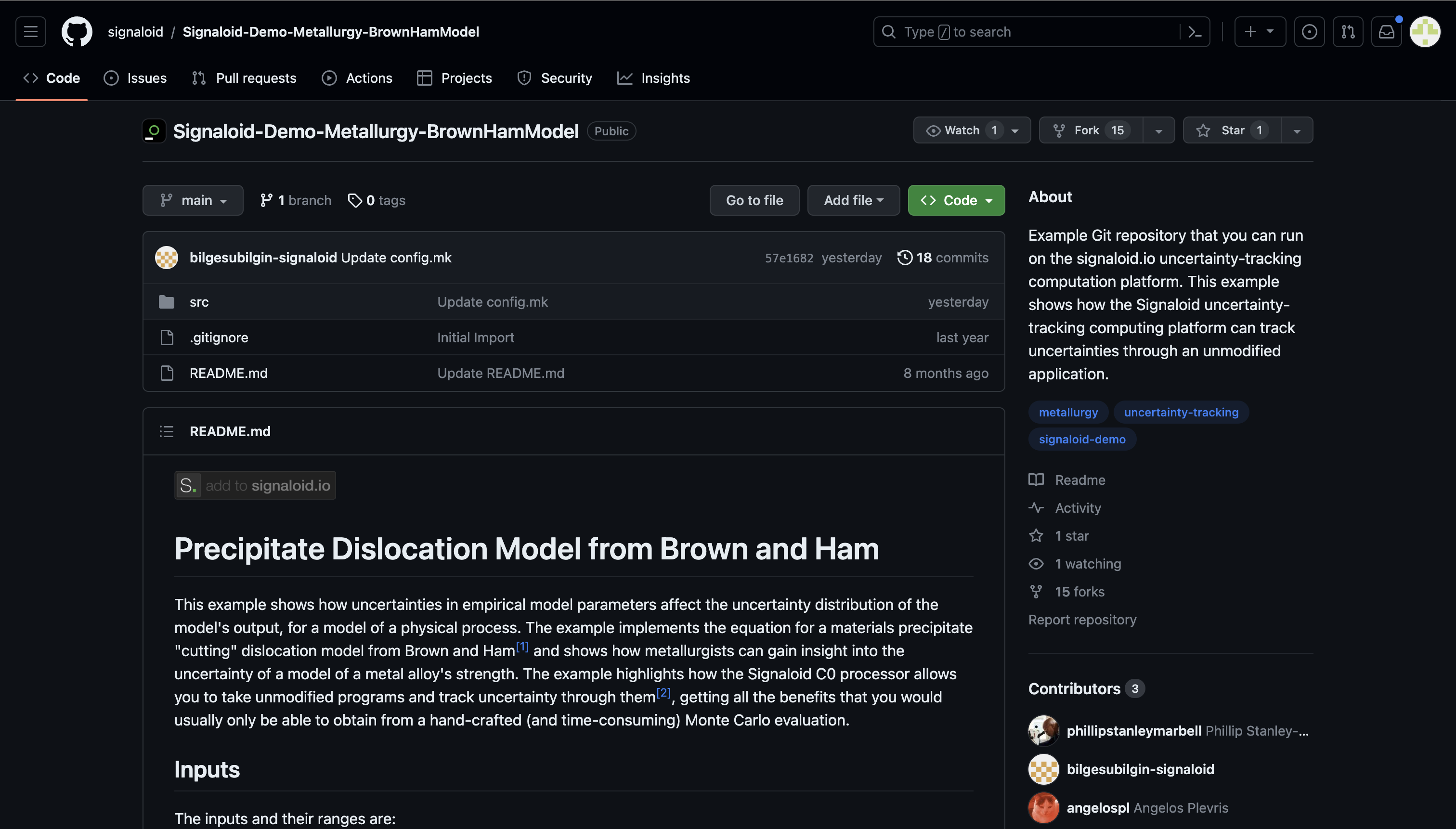
https://github.com/signaloid/Signaloid-Demo-Metallurgy-BrownHamModel

Figure 1. Clicking the add to Signaloid button will redirect you to our platform to continue with the rest of the process.
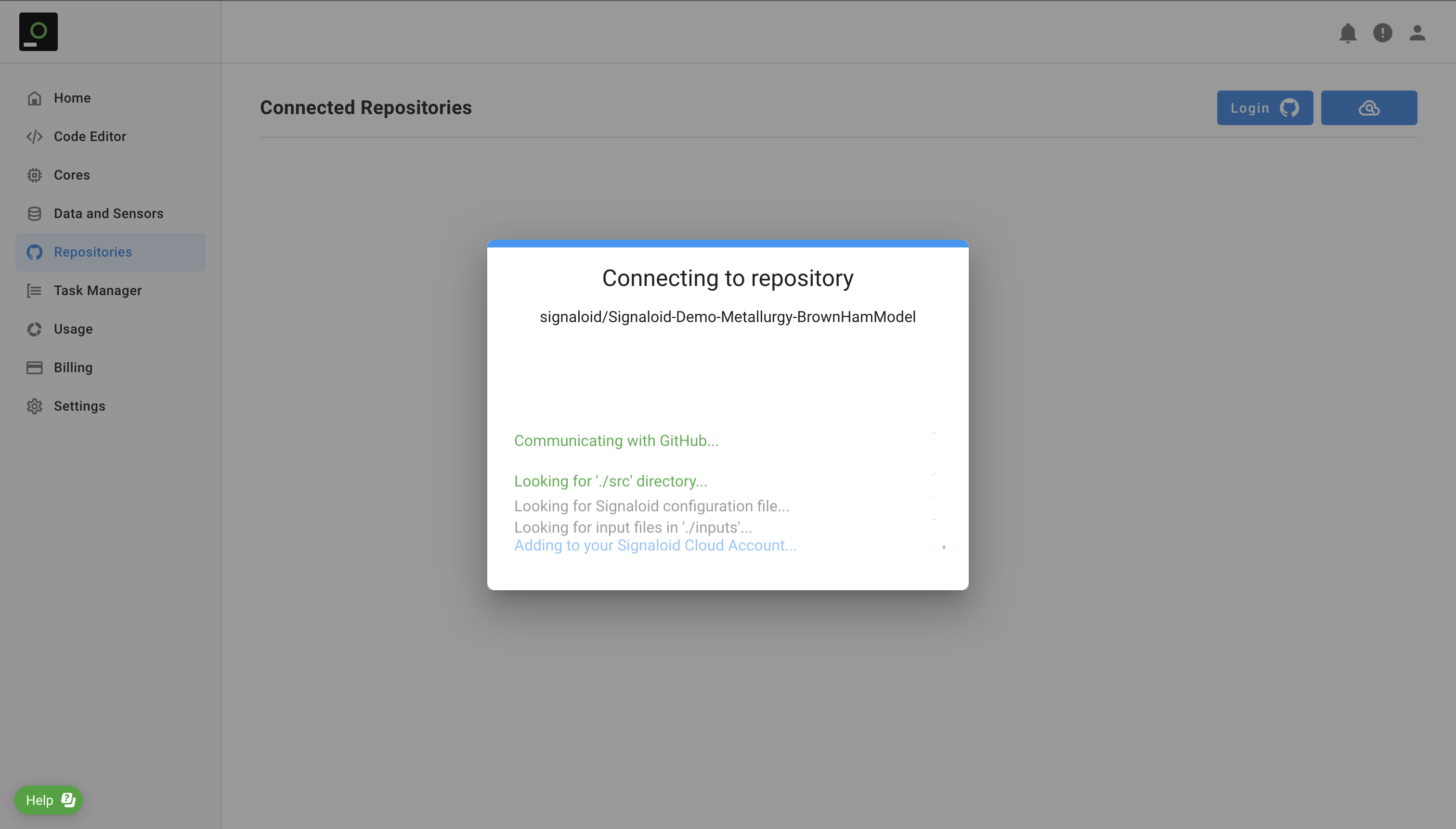
https://signaloid.io/repositories

Figure 2. Process of connecting the repository you added to our platform.
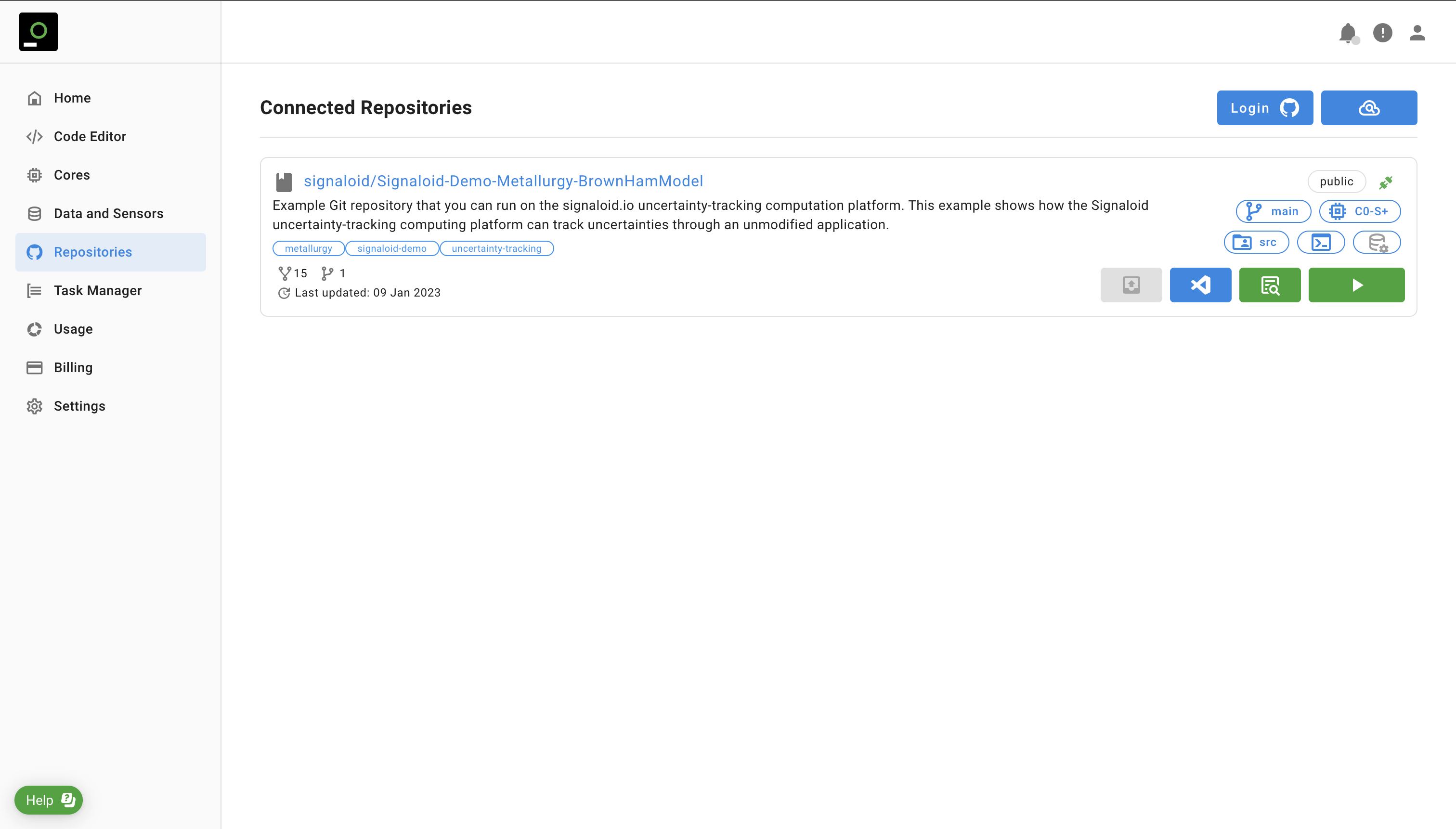
https://signaloid.io/repositories

Figure 3. The repository is succesfully connected and shown in the Repositores Page.